2023.01.21
4-1 4주차 오늘 배울 것
4-2 Flask 시작하기 - 서버만들기
- 새 프로젝트 생성하기
파일 > 새프로젝트 > 순수 Python
새 프로젝트를 생성할 위치를 선택 한 후 생성한다. (위치의 venv / 인터프리터 Python38 확인)

- 서버를 만들 수 있는 프레임워크 'flask'설치
파일 > 설정 > Python 인터프리터
+ 버튼 클릭 후 'flask'를 검색하여 패키지를 설치한다.

- flask 시작 코드
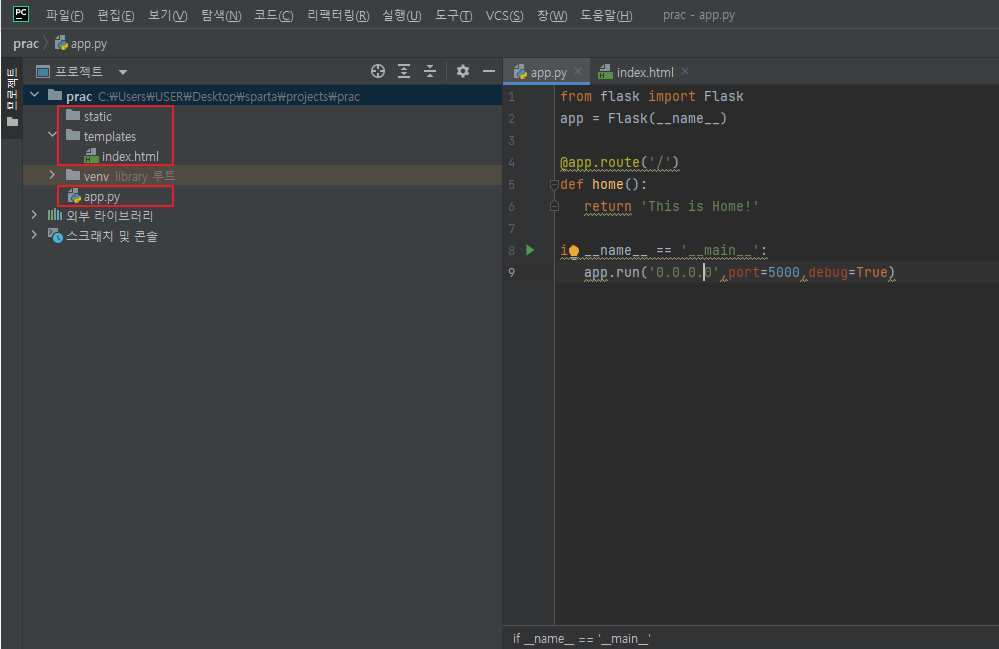
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)app.py 실행 후 http://localhost:5000/ 로 접속하였다.

- 루트 추가
@app.route('/mypage')
def mypage():
return 'This is MyPage!!!''/mypage' 루트를 추가한 후 http://localhost:5000/mypage 로 접속해보았다.

4-3 Flask 시작하기 - HTML파일 주기
- 기본 폴더 구조
프로젝트 폴더 우클릭 > 새로 만들기 > 경로
'templates' (html 파일을 넣음), 'static' (이미지, css파일을 넣음) 디렉터리 추가
프로젝트 폴더 우클릭 > 새로 만들기 > Python 파일
app.py 추가
'templates' 폴더 우클릭 > 새로 만들기 > HTML 파일
index.html 추가

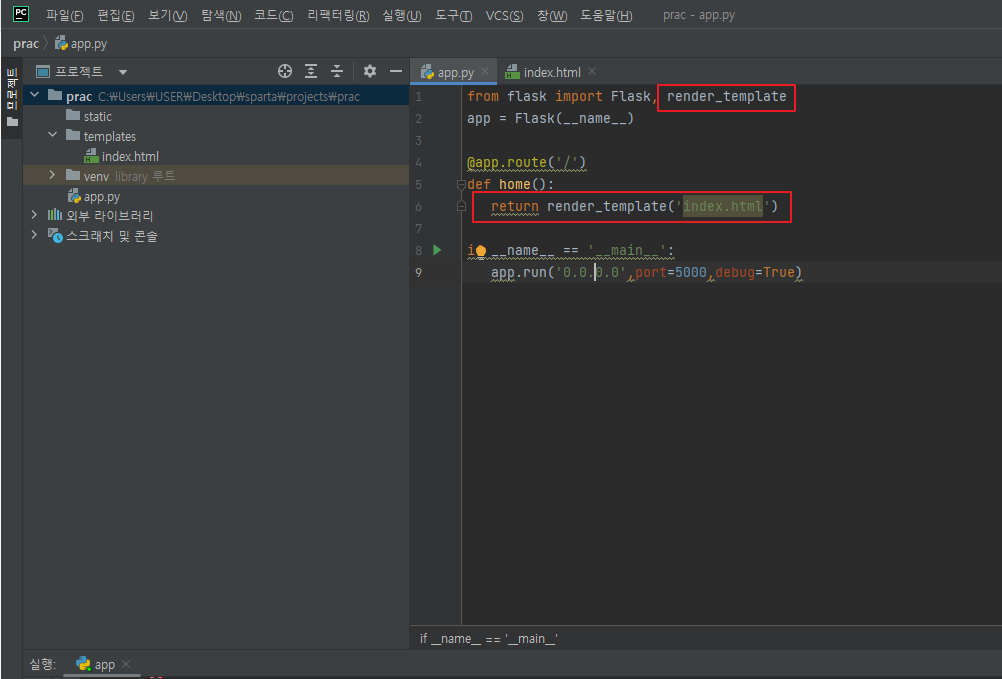
- HTML 파일 불러오기
index 파일에 버튼을 만들어서 app 파일과 연결해보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>나의 첫 웹페이지!</h1>
<button onclick="hey()">버튼을 만들어보자</button>
</body>
</html>

4-4 Flask 시작하기 - 본격 API 만들기
- index파일에 jquery를 임포트 후 GET 요청 확인 Ajax코드를 입력
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
data: {},
success: function(response){
console.log(response)
}
})
- app파일에 request, jsonify 임포트 후 GET 요청 API코드 입력
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})

- POST 요청 확인 Ajax코드
$.ajax({
type: "POST",
url: "/test",
data: {title_give: '봄날은간다'},
success: function (response) {
console.log(response['msg'])
}
})
- POST 요청 API코드
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '요청을 잘 받았어요!'})
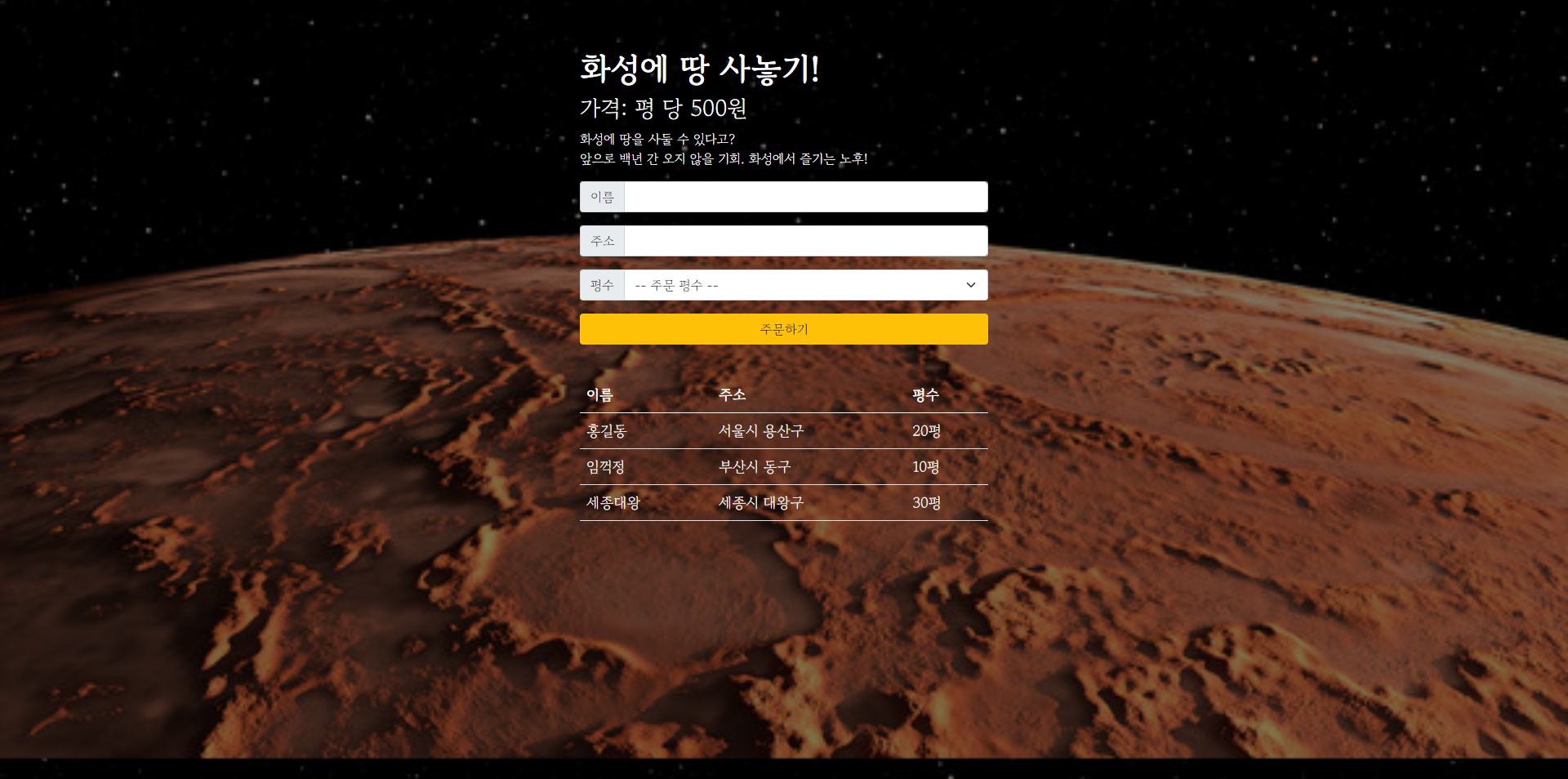
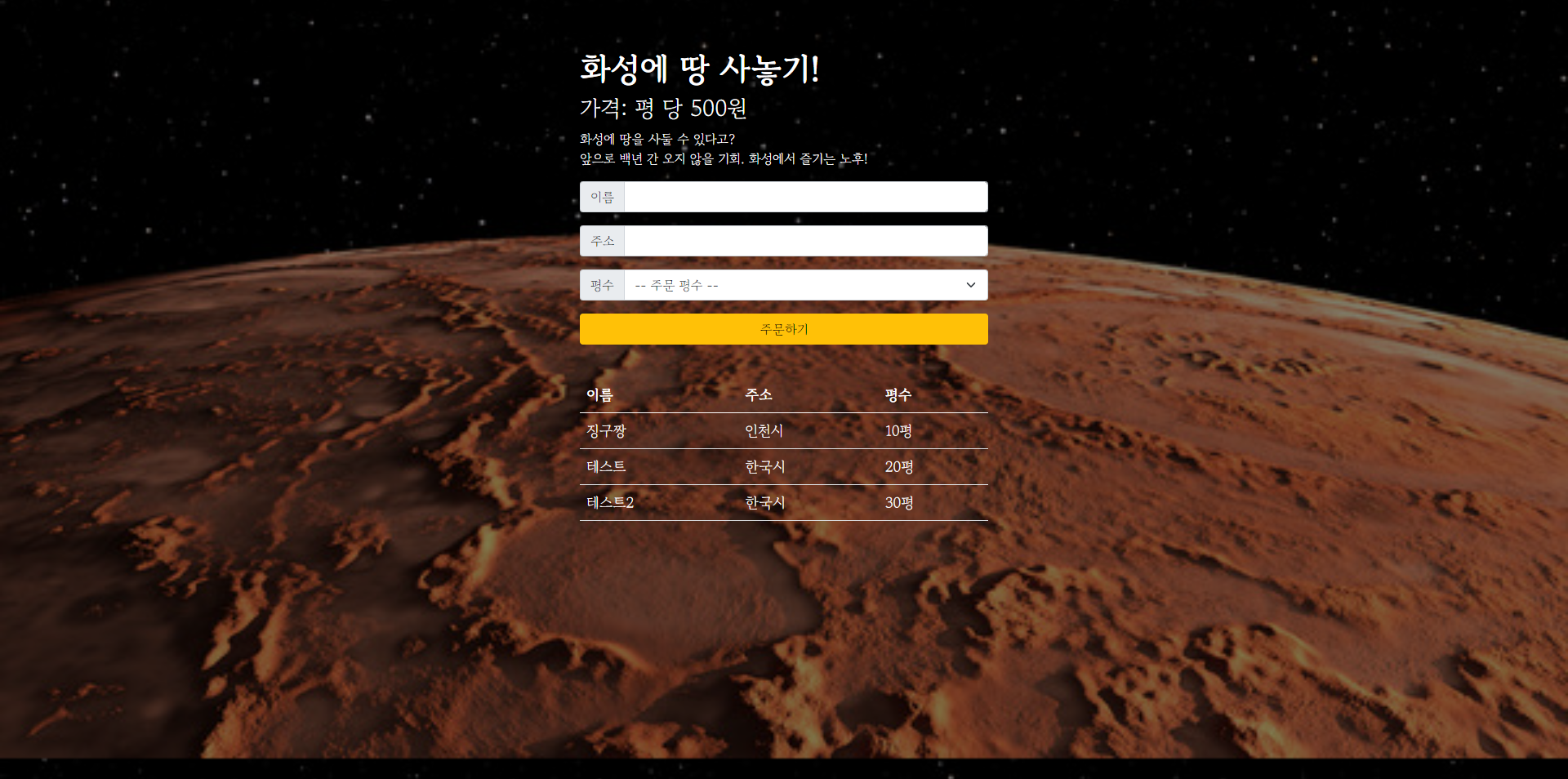
4-5 [화성땅 공동구매] - 프로젝트 세팅
- static, templates 폴더 만들기
- templates에 index.html 추가
- app.py 추가
- 패키지 추가 (flask, pymongo,dnspython)
4-6 [화성땅 공동구매] - 뼈대 준비하기

주문하기 버튼을 클릭하여 디비에 저장해보기
4-7 [화성땅 공동구매] - POST 연습(주문 저장)
- 서버(flask)
클라이언트에서 이름, 주소, 평수를 받아 저장

- 클라이언트(ajax)
이름, 주소, 평수를 읽어 서버로 보냄

- 저장 테스트하기


4-8 [화성땅 공동구매] - GET 연습(주문 보여주기)
- 서버(flask)
디비에서 검색한 정보를 클라이언트에 보냄
@app.route("/mars", methods=["GET"])
def web_mars_get():
order_list = list(db.mars.find({}, {'_id': False}))
return jsonify({'orders': order_list})
- 클라이언트(ajax)
서버에서 받아온 정보를 화면에 보여줌
function show_order() {
$.ajax({
type: 'GET',
url: '/mars',
data: {},
success: function (response) {
let rows = response['orders']
for (let i = 0; i < rows.length; i++){
let name = rows[i]['name']
let address = rows[i]['address']
let size = rows[i]['size']
let temp_html = `<tr>
<td>${name}</td>
<td>${address}</td>
<td>${size}</td>
</tr>`
/*$('#order-box').append(temp_html)*/
}
}
});
}

4-9 [스파르타피디아] - 프로젝트 세팅
- 새 프로젝트를 생성
- 'templates' (html 파일을 넣음), 'static' (이미지, css파일을 넣음) 디렉터리 추가
- app.py 추가
- index.html 추가
- 패키지 설치 (flask, pymongo,dnspython, requests, bs4)
4-10 [스파르타피디아] - 조각 기능 구현해보기
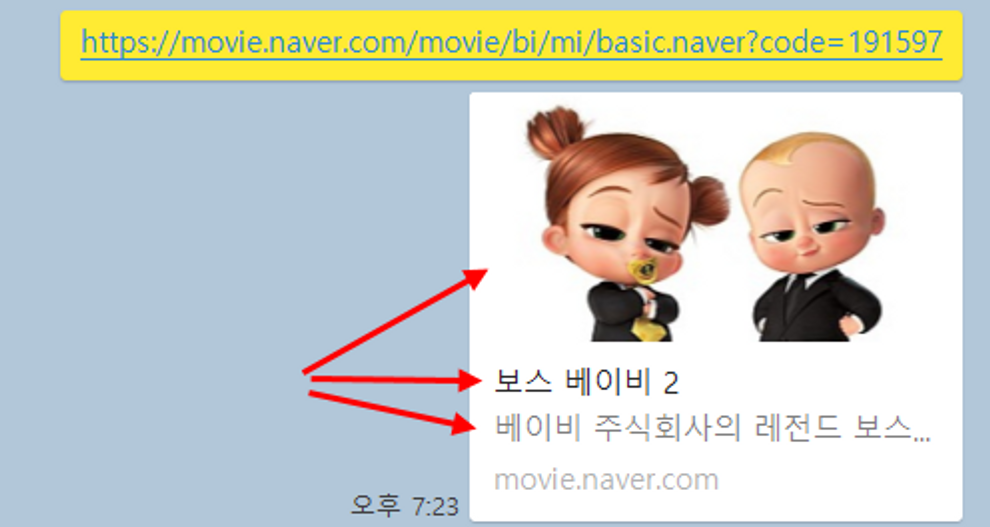
'meta'태그를 크롤링 하여 제목, 썸네일 이미지, 내용을 공통적으로 얻을 수 있음


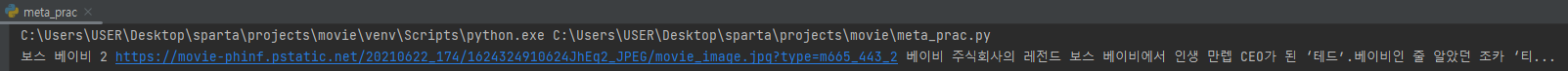
- meta tag 가져오기
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
print(title, image, desc)
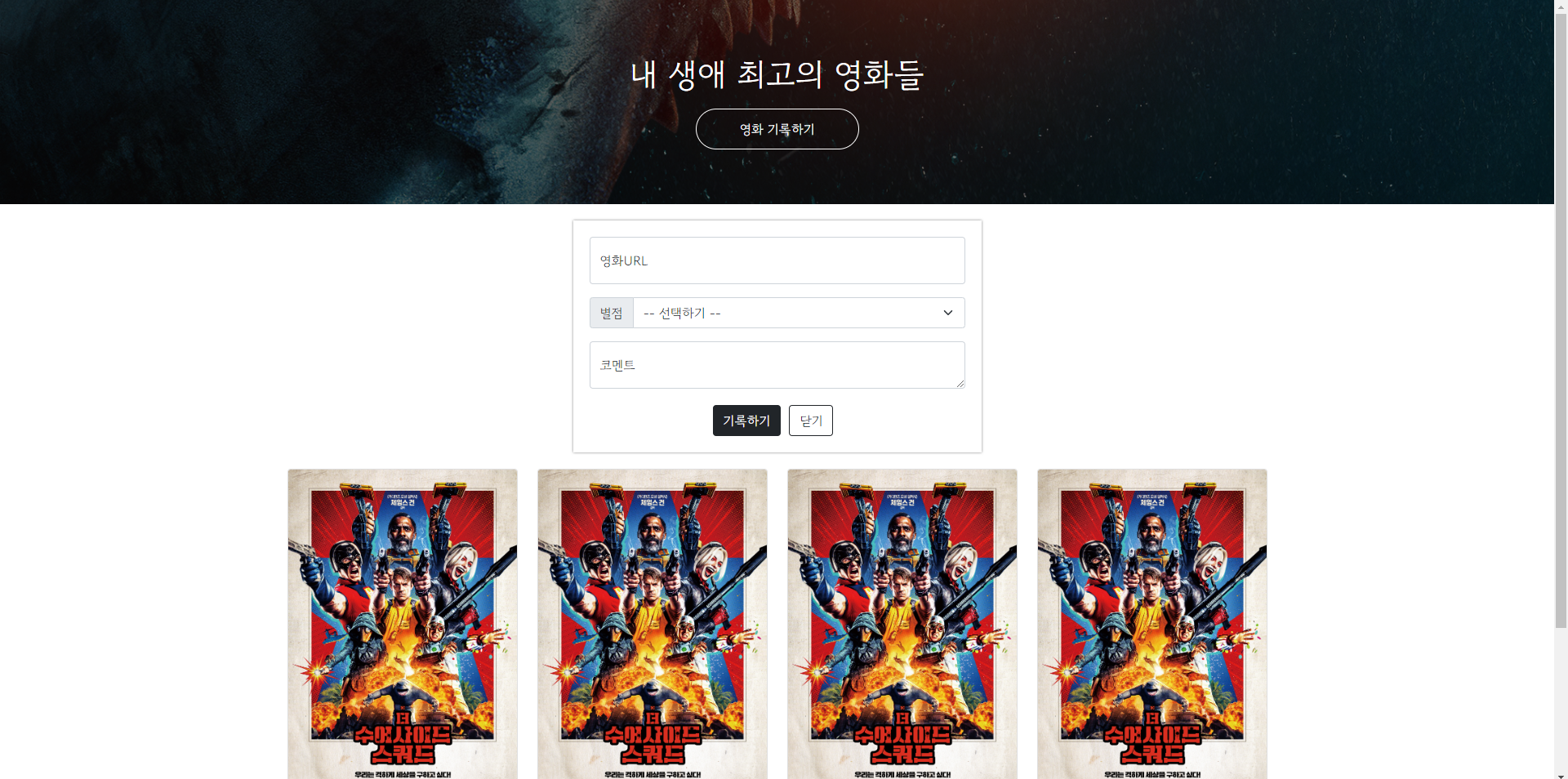
4-11 [스파르타피디아] - 뼈대 준비하기

입력된 영화 URL을 크롤링하여 저장해보기
4-12 [스파르타피디아] - POST 연습(포스팅하기)
- 서버(flask)
클라이언트에서 받은 url을 크롤링 하여 제목, 이미지, 설명을 가져온후 별점, 코멘트와 함께 저장한다.
@app.route("/movie", methods=["POST"])
def movie_post():
url_receive = request.form['url_give']
star_receive = request.form['star_give']
comment_receive = request.form['comment_give']
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive, headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
doc = {
'title':title,
'image':image,
'desc':desc,
'star':star_receive,
'comment':comment_receive
}
db.movies.insert_one(doc)
return jsonify({'msg':'저장 완료!'})
- 클라이언트(ajax)
URL, 별점, 코멘트를 읽어 서버로 보냄
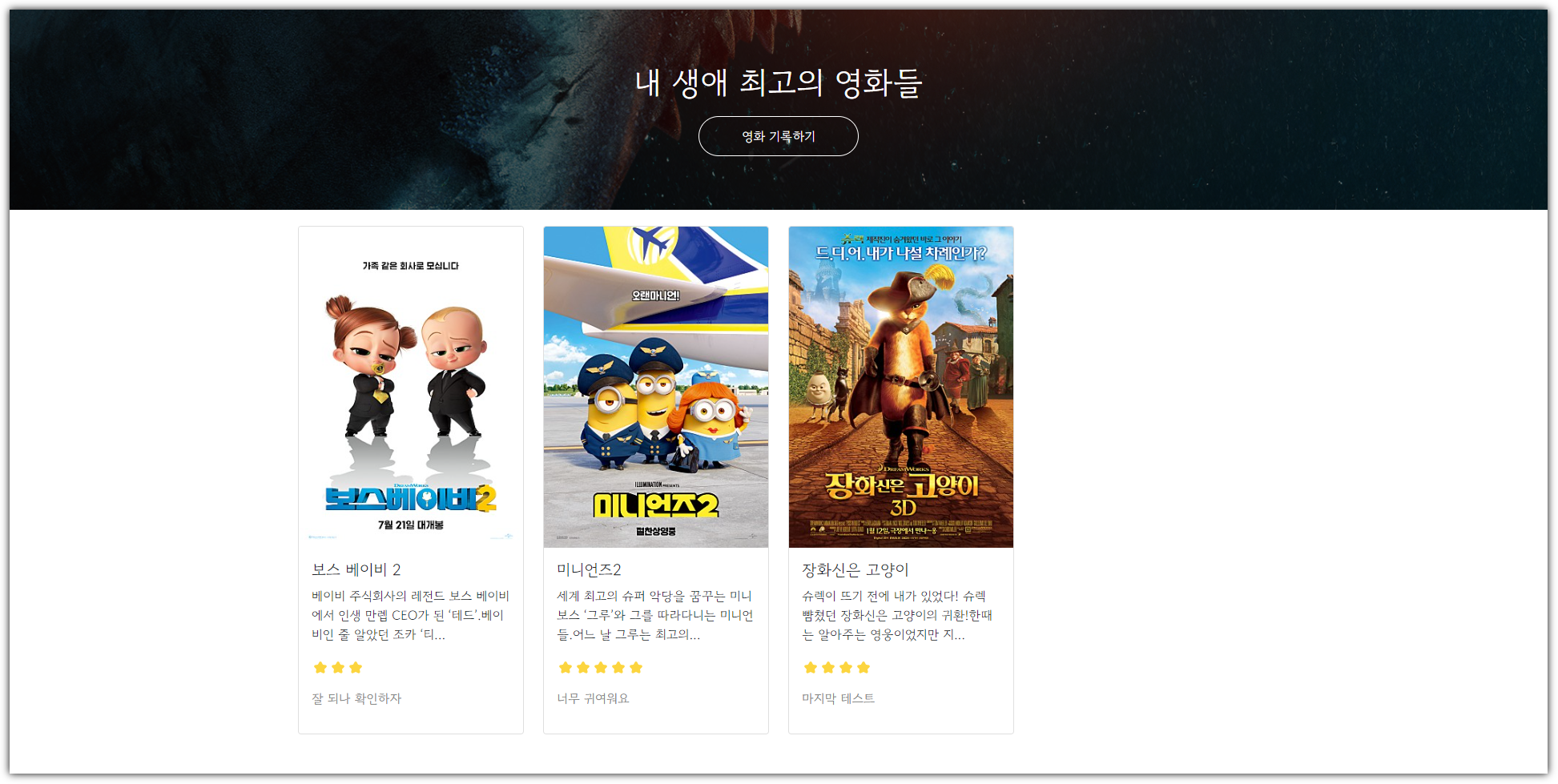
4-13 [스파르타피디아] - GET 연습(보여주기)
- 서버(flask)
디비에서 검색한 정보를 클라이언트에 보냄
- 클라이언트(ajax)
서버에서 받아온 정보를 화면에 보여줌

4-14 4주차 끝 & 숙제 설명
부트스트랩, Javascript 사용
2023.01.12 1-10 본격 부트스트랩 써보기 이미지 카드 Components > Card // 컬럼 숫자를 변경한다. ↓ 한 줄에 4 컬럼씩 출력 // ↓ 이미지 경로 입력 // ↓ 제목 입력 여기에 제목이 들어갑니다. // ↓ 내용
pingu514.tistory.com

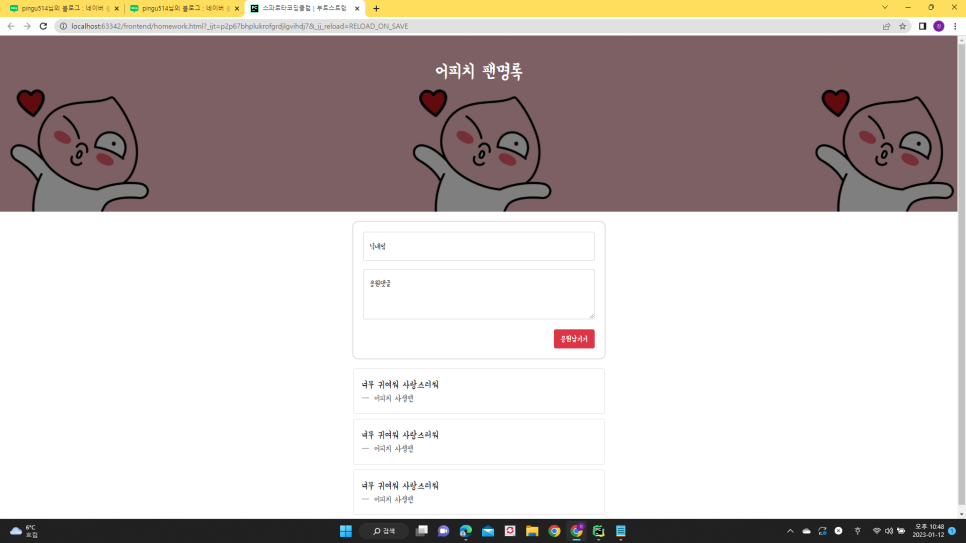
1주차에 완성한 팬명록을 완성하기!
숙제 팬명록 기능 완성하기

4주차 끝났다!!
4주차 후기
서버와 클라이언트를 왔다갔다 하는게... 너무 익숙치 않아서
울상을 지으면서 한것 같다ㅜㅜ
좀 더 잘 이해하고 싶어서 강의를 계속 돌려보고 다시 보고... 또 보고...
혼자서 더 연습이 필요할 것 같다!!

'개발일기 > 웹 종합' 카테고리의 다른 글
| 프로젝트 서버에 올리기 (파일질라, 가비아) (0) | 2023.01.23 |
|---|---|
| 팬명록 입력 체크하기 (0) | 2023.01.22 |
| mongoDB 연결하기 (1) | 2023.01.19 |
| 크롤링 연습 (기상청 홈페이지) (0) | 2023.01.18 |
| 파이썬 기초, 웹스크래핑(크롤링) 기초 (0) | 2023.01.18 |




