728x90
2023.01.12
1-10 본격 부트스트랩 써보기
- 이미지 카드
Components > Card

// 컬럼 숫자를 변경한다. ↓ 한 줄에 4 컬럼씩 출력
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
// ↓ 이미지 경로 입력
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
// ↓ 제목 입력
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
// ↓ 내용 입력
<p class="card-text">여기에 내용이 들어가지요</p>
</div>
</div>
</div>
</div>
- 꿀팁 - 이모티콘 모음
⭐⭐⭐ (별 표기)
https://kr.piliapp.com/facebook-symbols/
페이스 북 기호 : 웃는 기호, 이모티콘 기호, 이모티콘과 코드 목록
× 이모지 - 이모티콘 혹은 웃는 얼굴이라고도 불립니다. iOS와 Android는 기본적으로 845개의 이모티콘을 지원하고 있으며, 페이스북은 하트/사랑 기호, 별, 부호 및 동물 모양을 포함한 절반을 지원
kr.piliapp.com
- 컨텐츠 가운데로 이동
.wrap {
width: 1200px; // 컨텐츠 전체 넓이를 설정
margin: 20px auto 0 auto; // 위 20px 띄기 나머지 자동 조절
}
1-11 Quiz_포스팅박스를 완성하기!
- 그림자 효과
box-shadow: 0px 0px 3px 0px gray;
- 이메일 박스, 컨텐츠 박스
Forms > Floating labels

- 별점 선택
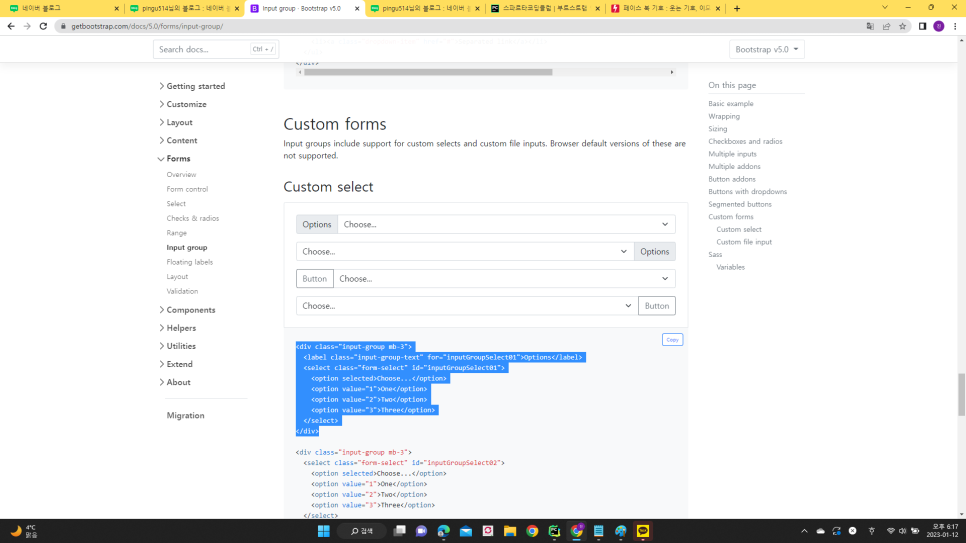
Forms > Input group

- 버튼
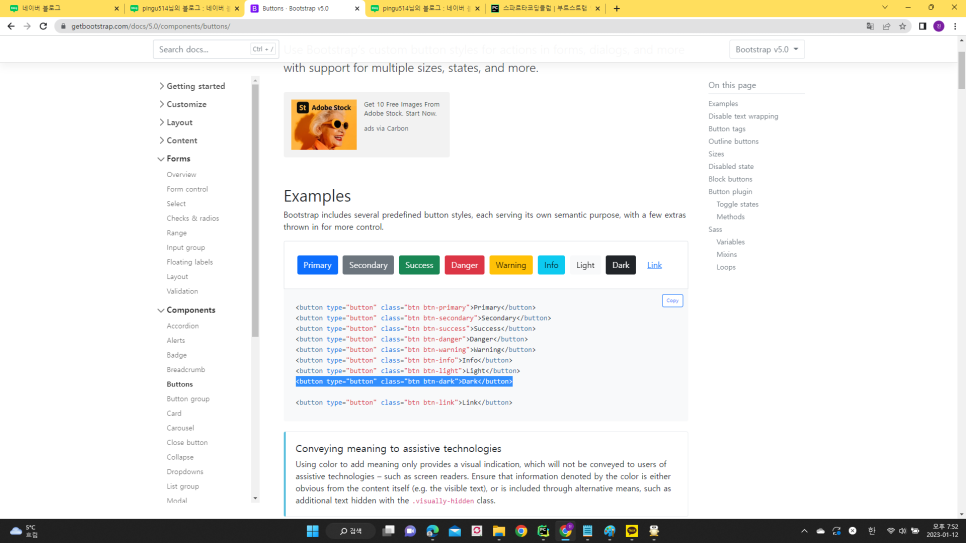
Components > Buttons

- 가운데 정렬
display: flex;
flex-direction: row; // 저번 시간에는 column 사용 row 사용 시 한 줄에 나옴
justify-content: center;
align-items: center;
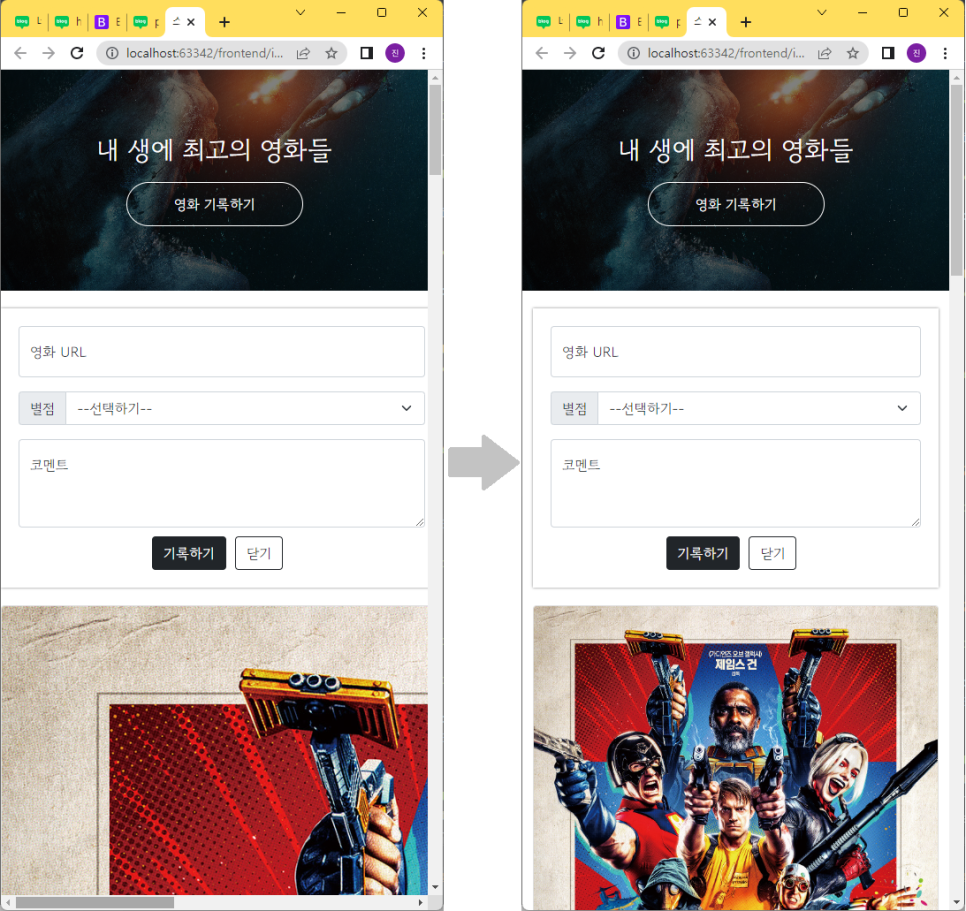
- 모바일 처리
화면을 줄였을 때 비율이 안 맞음 이를 보완
// 화면 폭 500px 전에는 95%, 넘으면 500px으로 설정
max-width: 500px;
width: 95%;
- 모바일 처리 확인
마우스오른쪽 클릭 > 검사 > 해당 아이콘 (또는 ctrl + shift + M)

1-12 Javascript 맛보기
- 자바스크립트 위치
// <head> 안에 <style> 밑에 자바스크립트 추가
<script>
function hey(){
alert('안녕!');
}
</script>
- 버튼에 적용하기
<button onclick="hey()">영화 기록하기</button>
1-13 Javascript 기초 문법 배우기(1)
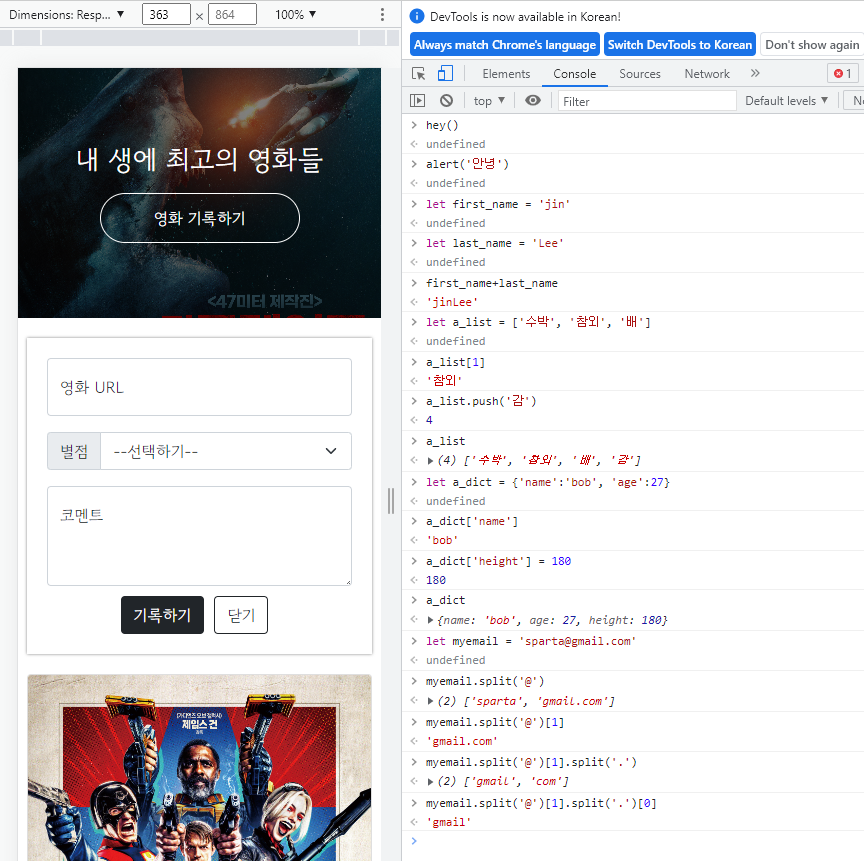
- console 탭 여는 법
마우스 오른쪽 클릭 → 검사 또는 F12
- 출력 .log()
console.log()
- 변수 선언
let a = 1
// 리스트: 순서를 지켜서 가지고 있는 형태
let a_list = []
let b_list = [1,2,'hey',3] // 로 선언 가능
- 딕셔너리: 키(key)-밸류(value) 값의 묶음
let a_dict = {} // 딕셔너리 선언.
// 또는,
let b_dict = {'name':'Bob','age':21} // 로 선언 가능
b_dict['name'] // 'Bob'을 출력
b_dict['age'] // 21을 출력
b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기
b_dict // {name: "Bob", age: 21, height: 180}을 출력
- 특정 문자로 문자열 나누기 .split()
let myemail = 'sparta@gmail.com'
let result = myemail.split('@') // ['sparta','gmail.com']
result[0] // sparta
result[1] // gmail.com
let result2 = result[1].split('.') // ['gmail','com']
result2[0] // gmail -> 우리가 알고 싶었던 것!
result2[1] // com
myemail.split('@')[1].split('.')[0] // gmail -> 간단하게 쓸 수도 있다!
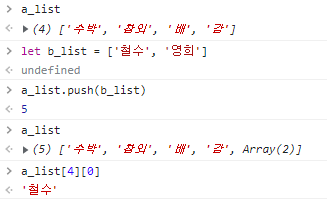
- Console창에 적용해보기


1-14 Javascript 기초 문법 배우기(2)
- 함수
// 함수 만들기
function sum(a, b) {
console.log('숫자', a, b);
return num1 + num2;
}
// 사용하기
sum(3, 5); // 8
sum(4, -1); // 3- 조건문
if(age > 20){
alert('성인입니다')
} else (age > 10) {
alert('청소년입니다')
}- 반복문
for (let i = 0; i < scores.length; i++) {
console.log(scores[i])
}
1-15 Javascript 연습하기
1-16 1주차 끝 & 숙제 설명
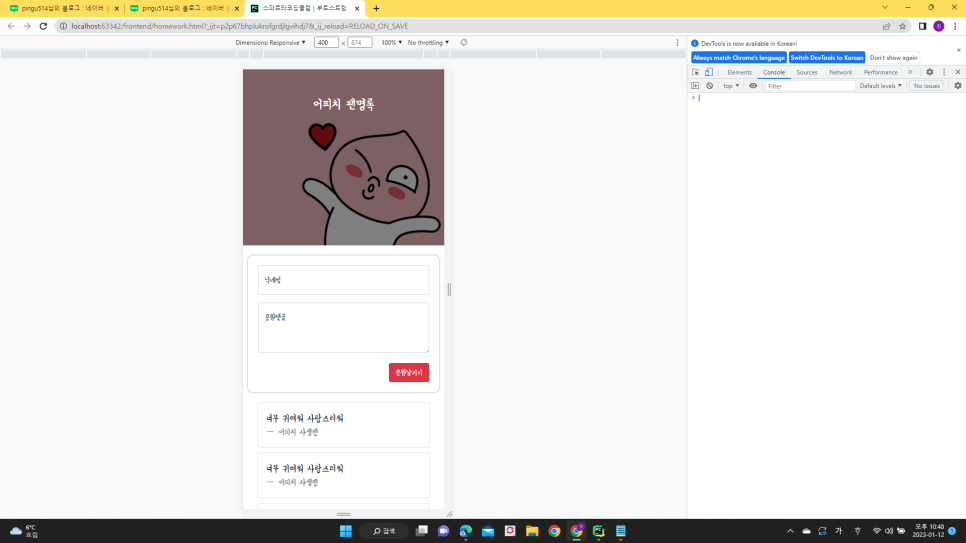
숙제 팬명록 메인 페이지 만들기
- 내가 만든 팬명록

너무.. 귀여움

모바일 화면에도 맞게 만들었음!!
1주차 끝~!
1주차 후기
오랜만에 하는 공부라서 너무 걱정했는데 아직 1주차라 그런지 아주 아주 할만하다.
아직은 버벅버벅... 이지만!!
선생님께서 강의 자료를 많이 준비해주셔서
조금만 따라해도 금방 멋있는 화면이 똭! 똭! 떠서 재미있다.

728x90
'개발일기 > 웹 종합' 카테고리의 다른 글
| 크롤링 연습 (기상청 홈페이지) (0) | 2023.01.18 |
|---|---|
| 파이썬 기초, 웹스크래핑(크롤링) 기초 (0) | 2023.01.18 |
| Ajax (0) | 2023.01.14 |
| JQuery (0) | 2023.01.14 |
| html, css 기본 내용 (0) | 2023.01.14 |




