2023.01.23
5-1 5주차 오늘 배울 것 & 설치
- 파일질라 다운로드
https://filezilla-project.org/download.php

- 가비아 가입
웹을 넘어 클라우드로. 가비아
그룹웨어부터 멀티클라우드까지 하나의 클라우드 허브
www.gabia.com
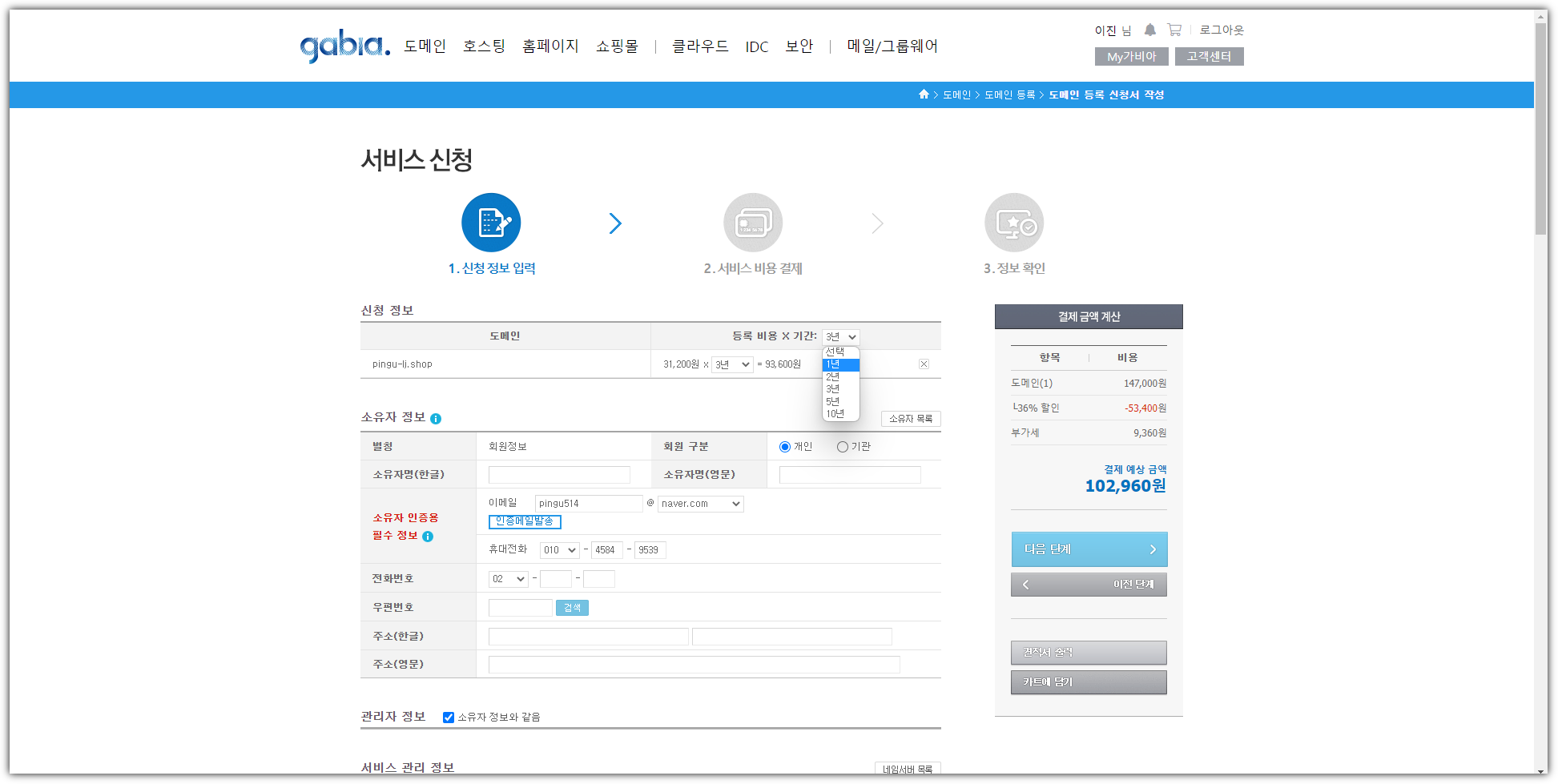
- 가비아에서 도메인 구입
구입을 원하는 도메인 입력

500원 도메인을 선택하여 신청

1년 선택해야 500원에 구입 가능하다.

5-2 [버킷리스트] - 프로젝트 세팅
- 새 프로젝트 생성
- static, templates 폴더 만들기
- templates에 index.html 추가
- app.py 추가
- 패키지 추가 (flask, pymongo,dnspython)
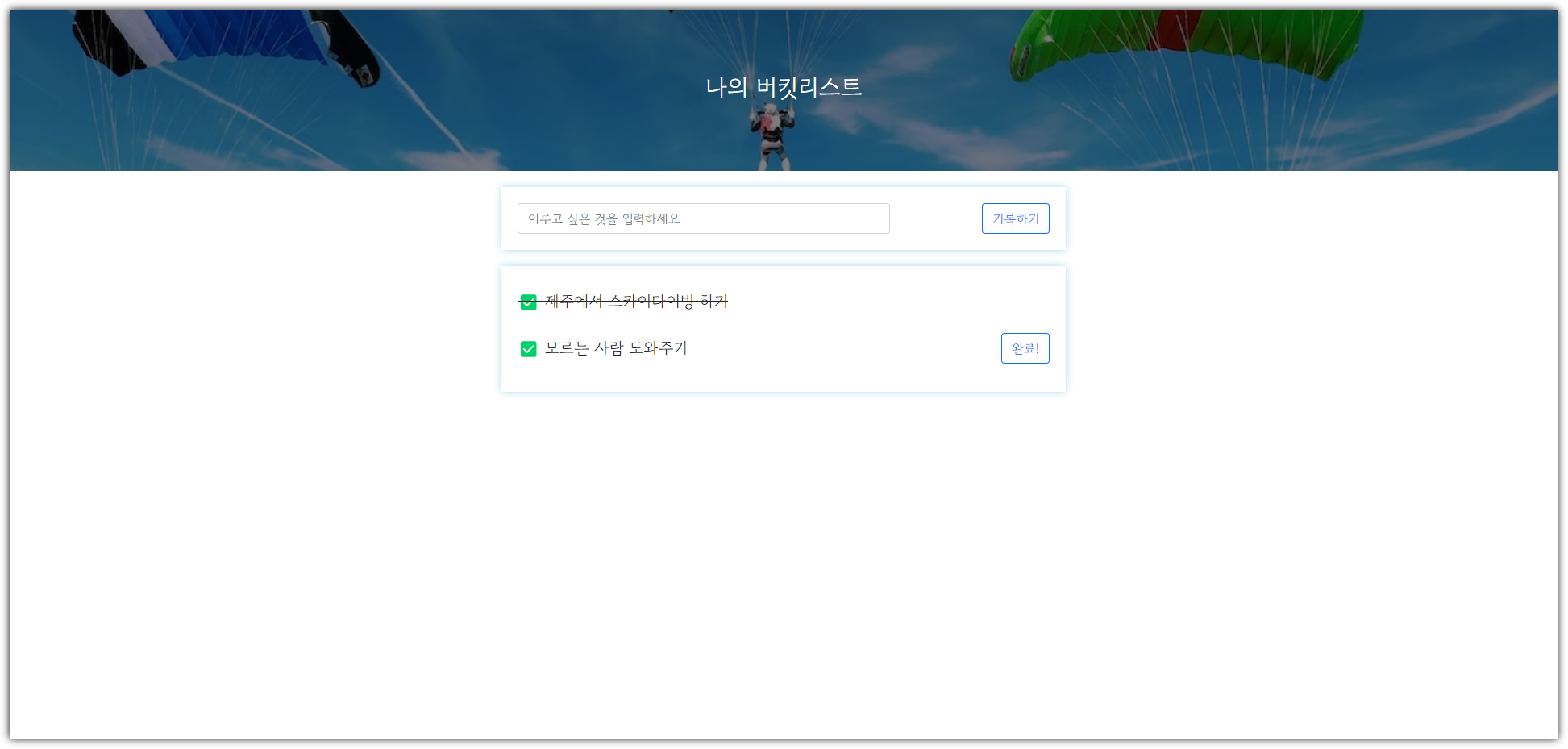
5-3 [버킷리스트] - 뼈대 준비하기

기록하기 버튼을 클릭하여 버킷리스트를 저장하고 완료버튼으로 완료표시 보여주기
5-4 [버킷리스트] - POST연습(기록하기)
- 서버(flask)
클라이언트에서 버켓을 받아 번호와 완료여부를 함께 저장 (완료버튼을 위한 번호)
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
print(bucket_receive)
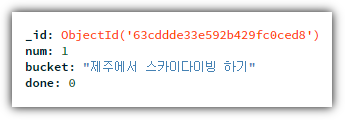
// 버켓을 읽어와 전체 개수+1을 번호로 저장한다.
bucket_list = list(db.bucket.find({}, {'_id': False}))
count = len(bucket_list) + 1
doc = {
'num':count,
'bucket':bucket_receive,
'done':0
// 완료 전 : 0, 완료 : 1
}
db.bucket.insert_one(doc)
return jsonify({'msg': 'POST(기록) 등록 완료!'})
- 클라이언트(ajax)
작성된 버켓을 읽어 서버로 보냄
- 저장 테스트하기

5-5 [버킷리스트] - GET연습(보여주기)
- 서버(flask)
디비에서 검색한 정보를 클라이언트에 보냄
- 클라이언트(ajax)
서버에서 받아온 정보를 화면에 보여줌
onclick에 해당 번호를 박아준다.
function show_bucket() {
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
rows = response["buckets"]
for(i = 0 ; i < rows.length; i++){
let bucket = rows[i]['bucket']
let num = rows[i]['num']
let done = rows[i]['done']
let temp_html = ``
if (done == 0){
temp_html = `<li>
<h2>✅ ${bucket}</h2>
<button onclick="done_bucket(${num})" type="button" class="btn btn-outline-primary">완료!</button>
</li>`
}
else {
temp_html = `<li>
<h2 class="done">✅ ${bucket}</h2>
</li>`
}
$('#bucket-list').append(temp_html)
}
}
});
}
5-6 [버킷리스트] - POST연습(완료하기)
- 서버(flask)
클라이언트에서 번호를 받아 완료로 업데이트
넘겨받은 정보는 문자열로 보내지므로 int로 형변환하여 업데이트한다.
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
num_receive = request.form['num_give']
db.bucket.update_one({'num': int(num_receive)}, {'$set':{'done':1}})
return jsonify({'msg': '버킷 완료!'})
- 클라이언트(ajax)
완료할 번호를 서버에 보내줌
클릭할 때 넘어온 숫자를 그대로 넘겨준다.
function done_bucket(num) {
$.ajax({
type: "POST",
url: "/bucket/done",
data: {num_give: num},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
5-7 내 프로젝트를 서버에 올리기
AWS 라는 클라우드 서비스에서 EC2 사용권을 구입해 서버로 사용할 예정
5-8 AWS 서버 구매하기
인스턴스 > 인스턴스 시작

인스턴스 이름 설정 후 아래와 같이 설정 후 새 키페어 생성 클릭

키 페어 이름을 작성하고 키 페어를 생성

해당 인스턴스 우클릭시 인스턴스를 중지 또는 종료(삭제)할 수 있음

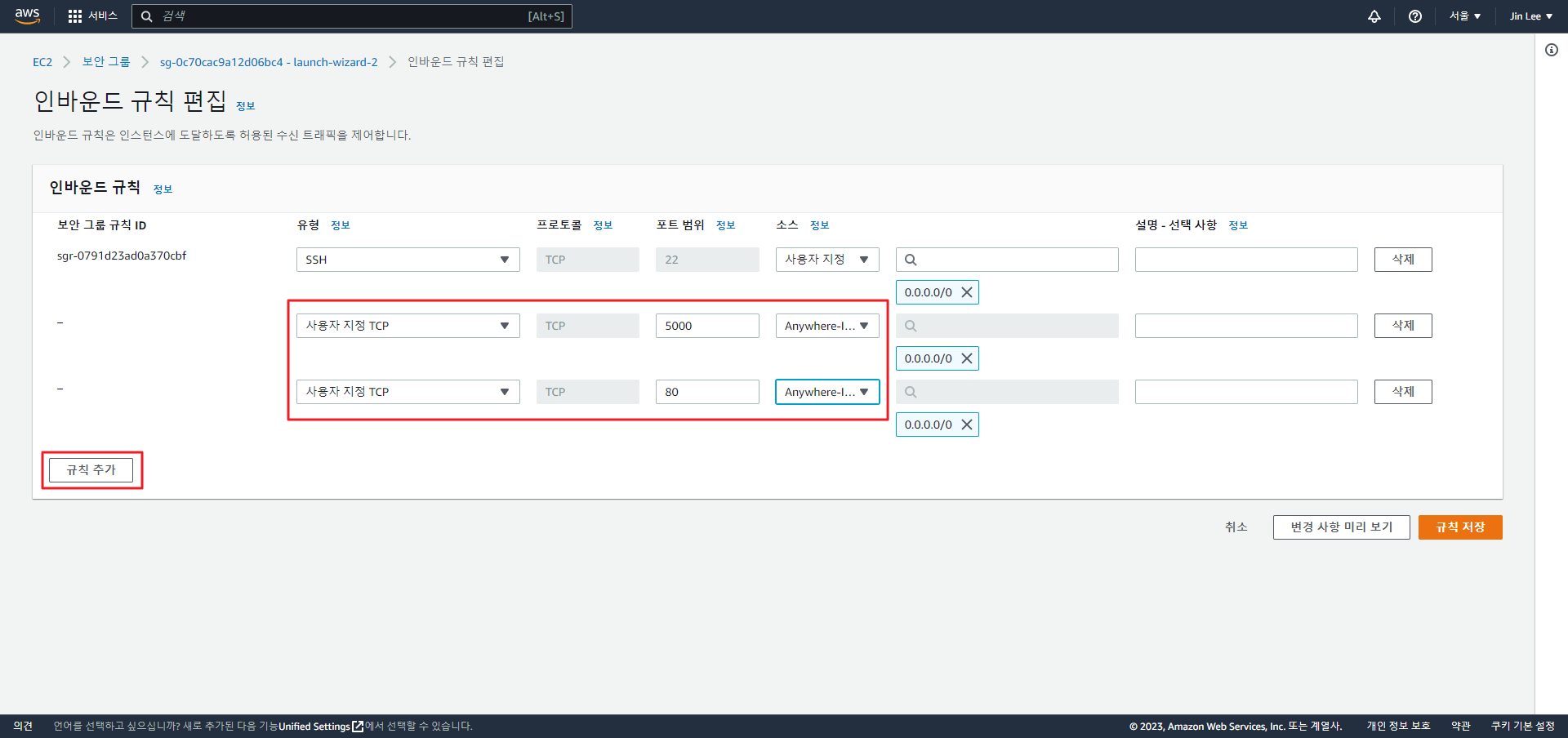
배포할 예정이라면
보안 > 보안그룹 > 인바운드 규칙 편집에서 규칙 추가!

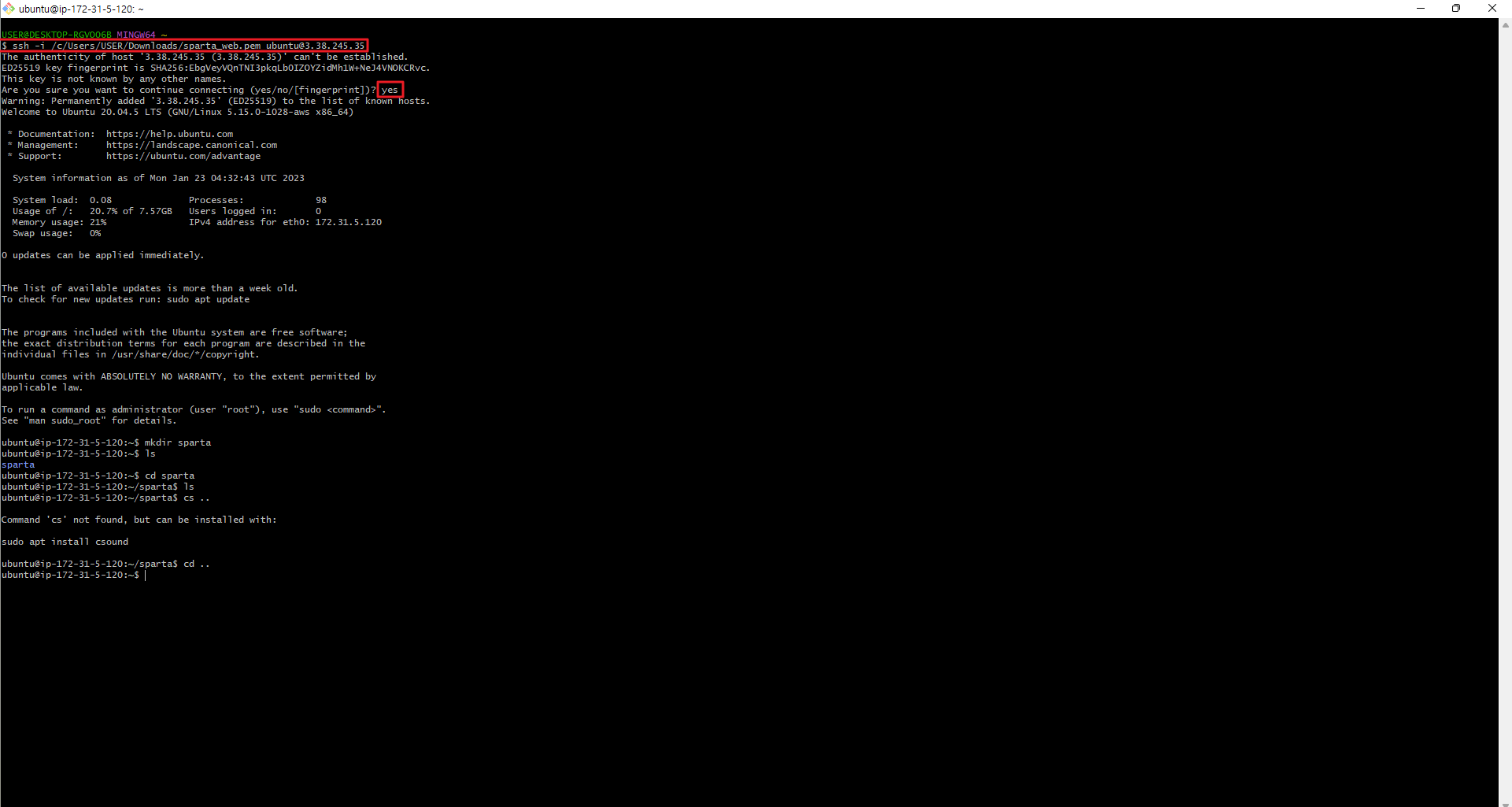
- AWS EC2에 접속하기
SSH(Secure Shell Protocol) : 다른 컴퓨터에 접속할 때 쓰는 프로그램
git bash라는 프로그램을 이용하여 접속
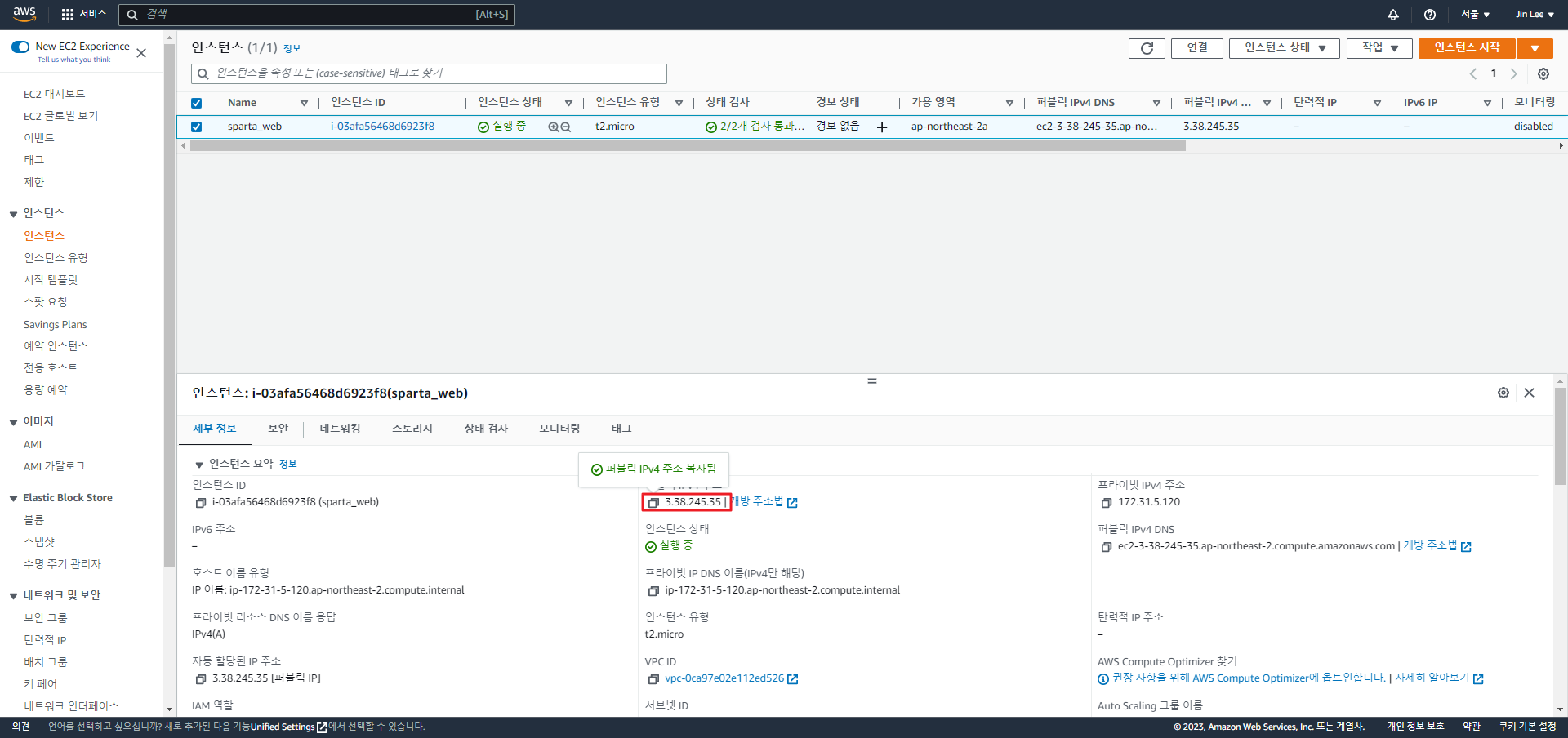
// ↓----- 받은 키페어 파일 끌어다놓기 -----↓ ↓ 퍼블릭 IPv4 주소
$ ssh -i /c/Users/USER/Downloads/sparta_web.pem ubuntu@3.38.245.35

- 폴더 만들기 (mkdir)
// ↓
ubuntu@ip-172-31-5-120:~$ mkdir sparta
- 내 위치에서 폴더 보기 (ls)
// ↓
ubuntu@ip-172-31-5-120:~$ ls
# 결과값 sparta
- 위치 이동하기 (cd)
// ↓
ubuntu@ip-172-31-5-120:~$ cd sparta
# 결과값 ubuntu@ip-172-31-5-120:~/sparta$ (이동함)
- 밖으로 나가기 (cd..)
// ↓
ubuntu@ip-172-31-5-120:~/sparta$ cd ..
# 결과값 ubuntu@ip-172-31-5-120:~$ (이동함)
- 리눅스 '쉘 명령어'
ls: 내 위치의 모든 파일을 보여준다.
pwd: 내 위치(폴더의 경로)를 알려준다.
mkdir: 내 위치 아래에 폴더를 하나 만든다.
cd [갈 곳]: 나를 [갈 곳] 폴더로 이동시킨다.
cd .. : 나를 상위 폴더로 이동시킨다.
cp -r [복사할 것] [붙여넣기 할 것]: 복사 붙여넣기
rm -rf [지울 것]: 지우기
sudo [실행 할 명령어]: 명령어를 관리자 권한으로 실행한다.
sudo su: 관리가 권한으로 들어간다. (나올때는 exit으로 나옴)
5-9 서버 세팅하기
- EC2 세팅하기
# python3 -> python python3 명령어를 python으로 사용할 수 있게 하는 명령어
sudo update-alternatives --install /usr/bin/python python /usr/bin/python3 10
# pip3 -> pip pip3 설치와 pip3 대신 pip 라고 입력하기 위한 명령어
sudo apt-get update
sudo apt-get install -y python3-pip
sudo update-alternatives --install /usr/bin/pip pip /usr/bin/pip3 1
# port forwarding 80포트로 들어오는 요청을 5000포트로 넘겨주는 명령어
sudo iptables -t nat -A PREROUTING -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 5000아래와 같이 명령어를 실행한다.
// ↓
ubuntu@ip-172-31-5-120:~$ sudo update-alternatives --install /usr/bin/python python /usr/bin/python3 10
- 테스트할 파일 저장 (test.py)
print('hello sparta!!')
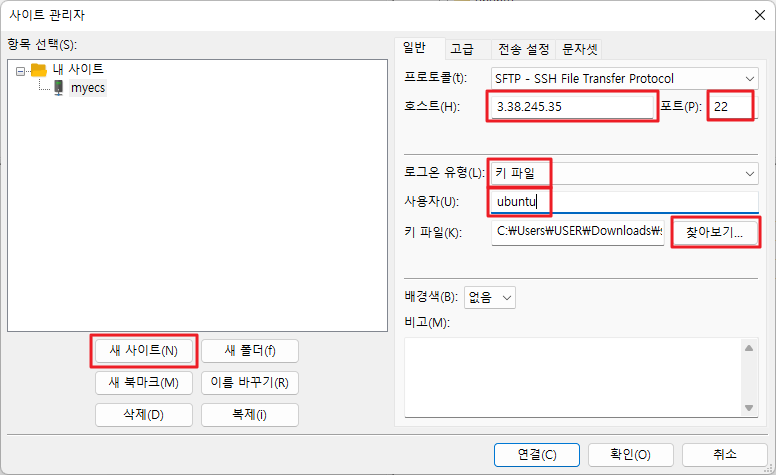
- 파일질라 에서 서버 연결하기
파일 > 사이트 관리자 > 새 사이트

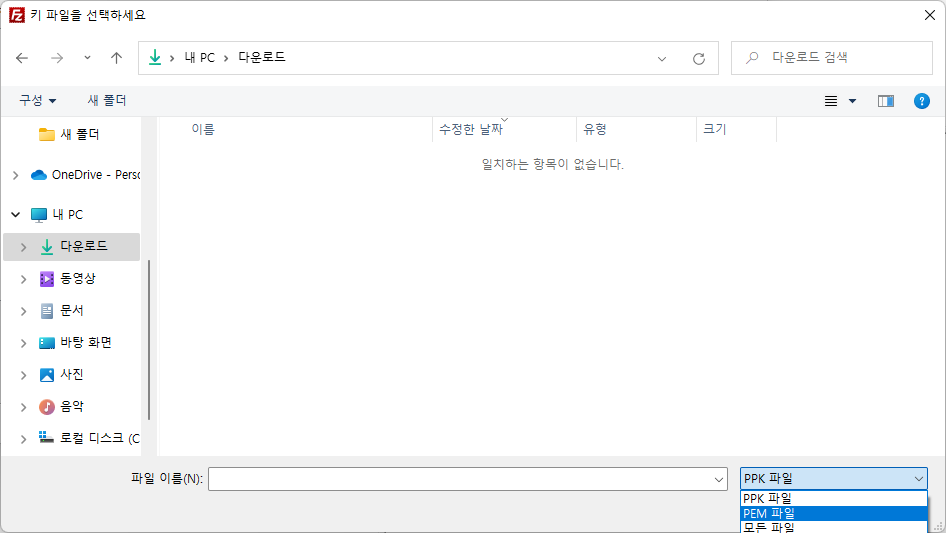
키 파일 찾아보기 클릭 후 파일이 안 보인다면 PEM 파일로 선택

- 서버에 파일 올리기 (왼 : 내 컴퓨터, 오 : 서버)

- 파이썬 파일 실행
파일이 생성된지 확인하기
// ↓ 폴더 보기
ubuntu@ip-172-31-5-120:~$ ls
# 결과값 sparta
// ↓ 해당 폴더로 이동
ubuntu@ip-172-31-5-120:~$ cd sparta/ // cd sp까지 치고 Tab 하면 자동 완성
#결과값 ubuntu@ip-172-31-5-120:~/sparta$ (이동)
// ↓ 폴더 보기
ubuntu@ip-172-31-5-120:~/sparta$ ls
# 결과값 test.py (파일 생성됨을 알 수 있음)
파일 실행하기
// ↓ 파일 실행
ubuntu@ip-172-31-5-120:~/sparta$ python test.py
# 결과값 hello sparta!! (실행 완료됨)
5-10 Flask 서버를 실행해보기

// ↓ 폴더 보기
ubuntu@ip-172-31-5-120:~/sparta$ ls
# 결과값 app.py static templates (폴더 잘 들어옴)
// ↓ 파일 실행
ubuntu@ip-172-31-5-120:~/sparta$ python app.py
# 결과값 ModuleNotFoundError: No module named 'flask' (flask 설치가 안 됨)
- 패키지 설치하기
// ↓ 'flask 설치하기'
ubuntu@ip-172-31-5-120:~/sparta$ pip install flask
// ↓ 'pymongo 설치하기'
ubuntu@ip-172-31-5-120:~/sparta$ pip install pymongo
// ↓ 'dnspython 설치하기'
ubuntu@ip-172-31-5-120:~/sparta$ pip install dnspython
// ↓ 파일 실행
ubuntu@ip-172-31-5-120:~/sparta$ python app.py
- AWS에서 5000포트를 열어주기
보안 > 보안그룹

인바운드 규칙 편집 클릭

포트 추가

퍼블릭 IPv4 주소:5000으로 접속해본다. (아까의 설정으로 :5000 없이도 접속이 가능하다)

5-11 nohup 설정하기
Git bash를 종료하면 (= SSH 접속 끊음) 프로세스가 종료되면서 서버가 돌아가지 않음
- 원격 접속을 종료하더라도 서버가 계속 돌아가게 하기
// ↓
ubuntu@ip-172-31-5-120:~/sparta$ nohup python app.py &
- 강제 종료하기
// ↓
ubuntu@ip-172-31-5-120:~$ ps -ef | grep 'python app.py' | awk '{print $2}' | xargs kill
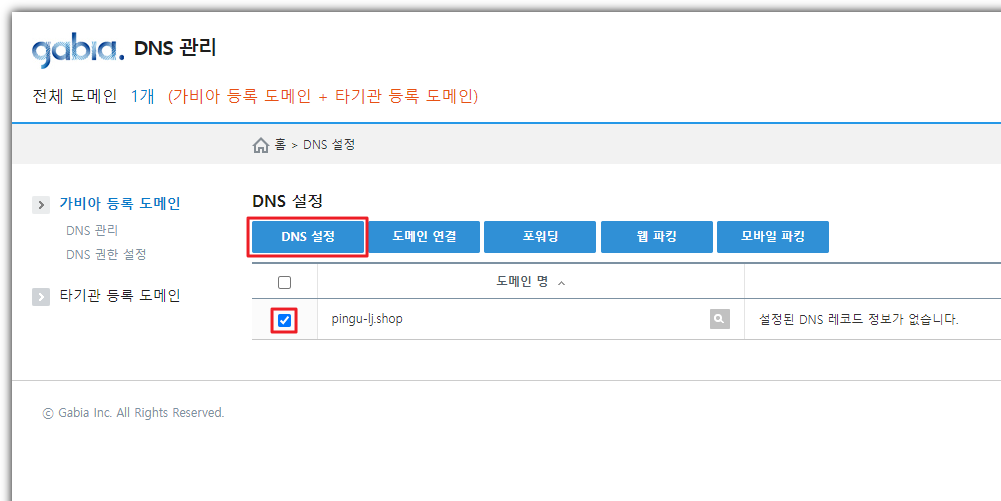
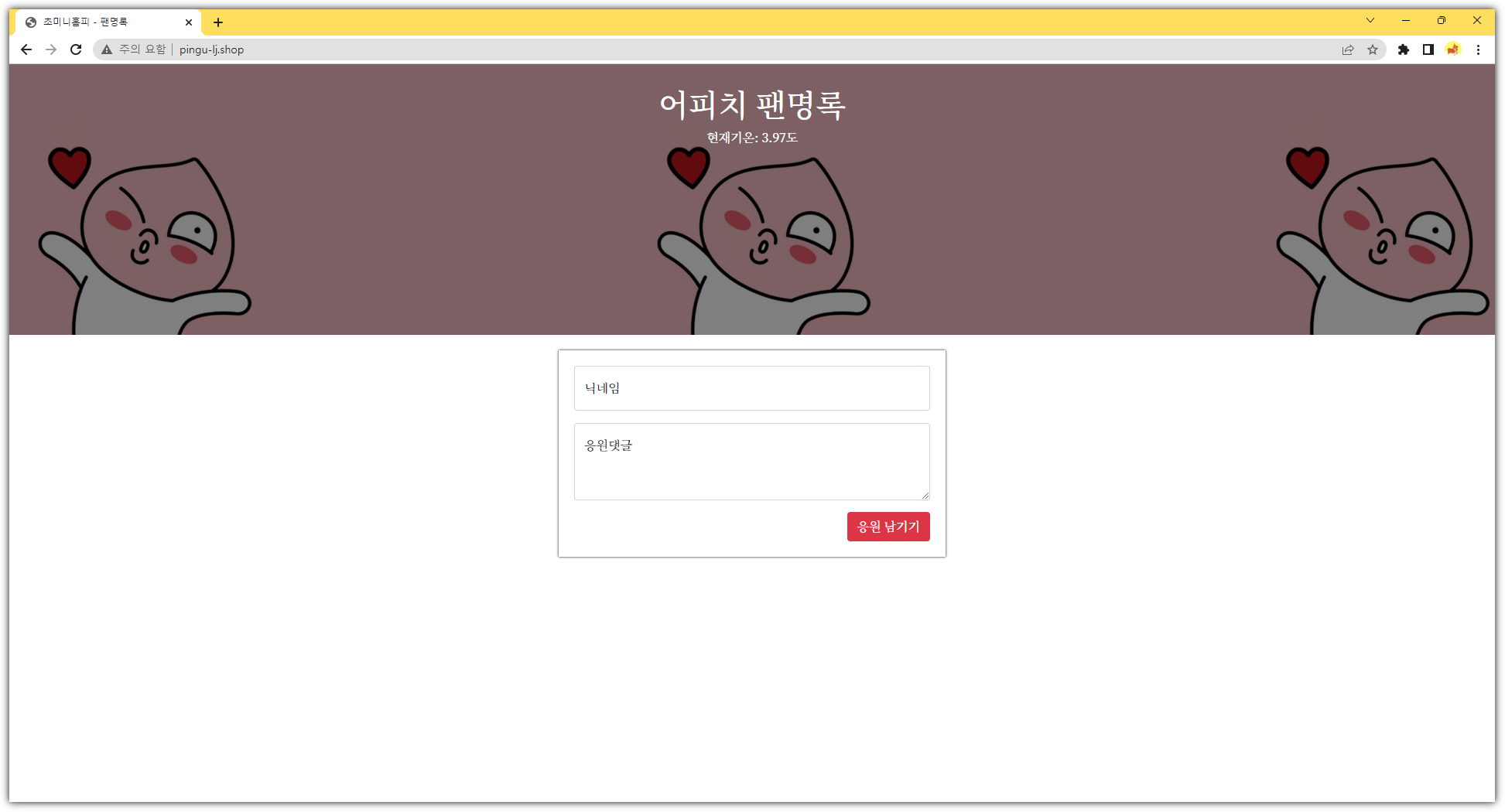
5-12 도메인 연결하기


- 구매한 도매인으로 접속

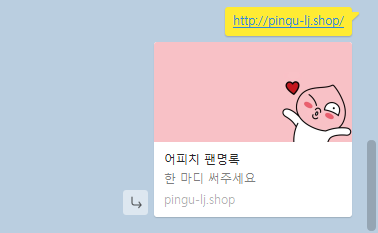
5-13 og 태그
- og 태그 추가하기
<meta property="og:title" content="내 사이트의 제목" />
<meta property="og:description" content="보고 있는 페이지의 내용 요약" />
<meta property="og:image" content="이미지URL" />
- 페이스북 og 태그 초기화
https://developers.facebook.com/tools/debug/
- 카카오톡 og 태그 초기화
https://developers.kakao.com/tool/clear/og
5-14 5주차 끝 & 숙제 설명
숙제 팬명록 배포하기
5주차 후기
드디어 5주차가 끝났다~~!!
열심히 공부해서 그런지 이것도 저것도 만들어 보고 싶은게 너무 많아졌다!!
우선은! 열심히 연습해서 지금보다 더더욱 익숙해지도록 노력해봐야징

'개발일기 > 웹 종합' 카테고리의 다른 글
| mongoDB 저장, 수정, 삭제 연습 (버킷 리스트) (0) | 2023.01.24 |
|---|---|
| 팬명록 입력 체크하기 (0) | 2023.01.22 |
| Flask 프레임워크 (0) | 2023.01.21 |
| mongoDB 연결하기 (1) | 2023.01.19 |
| 크롤링 연습 (기상청 홈페이지) (0) | 2023.01.18 |




