2023.01.24
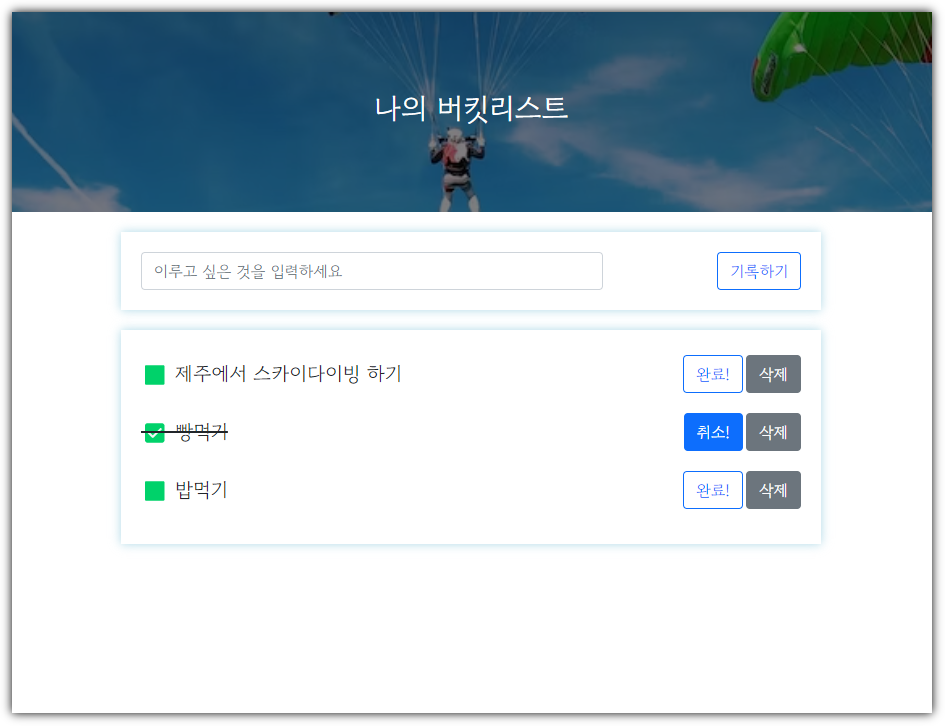
저번 시간에 만든 버킷리스트를 수정하여 저장, 수정, 삭제 연습을 해볼 예정이다.
https://pingu514.tistory.com/11
프로젝트 서버에 올리기 (파일질라, 가비아)
2023.01.23 5-1 5주차 오늘 배울 것 & 설치 파일질라 다운로드 https://filezilla-project.org/download.php 가비아 가입 https://www.gabia.com 웹을 넘어 클라우드로. 가비아 그룹웨어부터 멀티클라우드까지 하나의 클
pingu514.tistory.com
저번 시간에는 순번을 전체 개수 + 1로 사용하였는데,
삭제를 하게되면 순번이 겹치게 되므로 순번의 max값 + 1로 사용할 예정이다.
저장하기
우선 버킷리스트를 입력하지 않았을 때 저장이 되지 않게 처리해주었다.
- 서버(flask)
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
if bucket_receive == '':
// 저장버튼 클릭시 보여줄 메세지 변수
msg = '버킷리스트를 입력해주세요.'
// 저장을 했는지 알려줄 변수
result = 'fail'
입력이 되었을 때는 순번의 최댓값 + 1로 저장한 후 보여줄 메세지와 저장여부를 클라이언트(ajax)로 보낸다.
// 정렬할 컬럼 ↓ ↓ 보여줄 개수
db.bucket.find().sort("num", -1).limit(1)
// ↑ 오름차순:1, 내림차순:-1 으로 정렬최댓값은 순번의 역순으로 정렬한 첫번째 데이터의 순번으로 구했다. (저장된 내역이 없을때는 1로)
else:
bucket_list = list(db.bucket.find({}, {'_id': False}).sort("num", -1).limit(1))
if len(bucket_list) == 0: count = 1
else : count = bucket_list[0]['num'] + 1
doc = {
'num':count,
'bucket':bucket_receive,
'done':0
}
db.bucket.insert_one(doc)
msg = '버킷리스트 등록이 완료되었습니다.'
result = 'success'
return jsonify({'msg': msg, 'result': result})
- 클라이언트(ajax)
받아온 메세지를 알림창으로 보여주고, 성공시에만 재로딩한다.
function save_bucket() {
let bucket = $('#bucket').val()
$.ajax({
type: "POST",
url: "/bucket",
data: {bucket_give: bucket},
success: function (response) {
alert(response["msg"])
if (response["result"] == 'success') window.location.reload()
}
});
}
수정하기
완료된 버킷리스트를 되돌리는 버튼도 만들고 싶어서 취소 버튼을 만들어 보았다. 취소버튼은 완료버튼과 같은 함수에서 적용될 것이다.
// 완료 버튼 순번 ↓ ↓ 완료 여부
<button onclick="done_bucket(${num}, 0)" type="button" class="btn btn-outline-primary">완료!</button>
// 취소 버튼 순번 ↓ ↓ 완료 여부
<button onclick="done_bucket(${num}, 1)" type="button" class="btn btn-primary">취소!</button>

- 서버(flask)
클라이언트(ajax)에서 받은 순번의 완료여부를 수정한다.
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
num_receive = request.form['num_give']
done_receive = request.form['done_give']
// 완료 버튼 클릭 시
if done_receive == '0':
msg = '버킷 완료!'
done = 1
// 취소 버튼 클릭 시
else:
msg = '버킷 취소!'
done = 0
db.bucket.update_one({'num': int(num_receive)}, {'$set':{'done':done}})
return jsonify({'msg': msg})
- 클라이언트(ajax)
메세지를 보여준 후 재로딩한다.
function done_bucket(num, done) {
$.ajax({
type: "POST",
url: "/bucket/done",
data: {num_give: num, done_give: done},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
삭제하기
삭제하기 기능을 위해 삭제 버튼을 만들어보았다.
// ↓ 삭제할 순번
<button onclick="del_bucket(${num})" type="button" class="btn btn-secondary">삭제</button>
- 서버(flask)
클라이언트(ajax)에서 받아온 순번으로 데이터를 삭제한다.
@app.route("/bucket/del", methods=["POST"])
def bucket_del():
num_receive = request.form['num_give']
db.bucket.delete_one({'num': int(num_receive)})
return jsonify({'msg': '삭제되었습니다.'})
- 클라이언트(ajax)
삭제할 순번을 서버(flask)로 보낸다.
function del_bucket(num) {
$.ajax({
type: "POST",
url: "/bucket/del",
data: {num_give: num},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
삭제기능과 순번 테스트하기
두번째 데이터를 삭제한 후 새 데이터를 저장해 순번을 확인해볼 예정이다.


'개발일기 > 웹 종합' 카테고리의 다른 글
| 프로젝트 서버에 올리기 (파일질라, 가비아) (0) | 2023.01.23 |
|---|---|
| 팬명록 입력 체크하기 (0) | 2023.01.22 |
| Flask 프레임워크 (0) | 2023.01.21 |
| mongoDB 연결하기 (1) | 2023.01.19 |
| 크롤링 연습 (기상청 홈페이지) (0) | 2023.01.18 |




