2023.02.07
저번에 버킷리스트를 저장하고 삭제했는데 수정을 하지 못해서 보완해볼 계획이다~!
https://pingu514.tistory.com/12
mongoDB 저장, 수정, 삭제 연습 (버킷 리스트)
2023.01.24 저번 시간에 만든 버킷리스트를 수정하여 저장, 수정, 삭제 연습을 해볼 예정이다. https://pingu514.tistory.com/11 프로젝트 서버에 올리기 (파일질라, 가비아) 2023.01.23 5-1 5주차 오늘 배울 것 &
pingu514.tistory.com
작성하기
버킷채우기버튼과 닫기버튼으로 작성하는 부분을 열었다 닫았다 할 수 있게 했다.
function open_box() {
$('#post-box').show()
$('#open-box').hide()
}
function close_box() {
$('#post-box').hide()
$('#open-box').show()
}
이미지 교차로 보여주기
위의 이미지처럼
1 2
3 4
5 6
...
이렇게 교차로 보여주고 싶어서 생각해보니
1 2 3 4 5 6 7 8 9 ...
0 1 1 2 2 3 3 4 4 ...
주황색 : 2로 나눈 몫이 짝수이다.
녹색 : 2로 나눈 몫이 홀수이다.
- 몫과 나머지 구하기
/* 몫 */
Math.floor( )
/* 나머지 */
a % b주황색은 img1으로 녹색은 img2로 설정했다.
let img = (Math.floor( ( i + 1 ) / 2 ) % 2 == 1 ? 'img1' : 'img2')
화면 전환하기
우선 수정할 페이지를(update.html) 만들어서 해당 컨텐츠를 클릭하면 그 화면으로 전환되도록 했다.
- 서버
@app.route('/update')
def update():
return render_template('update.html')- 클라이언트
function bucket_update(num) {
/* ↓ 수정을 위한 key인 num을 전송함 */
location.href = '/update?num=' + num;
}
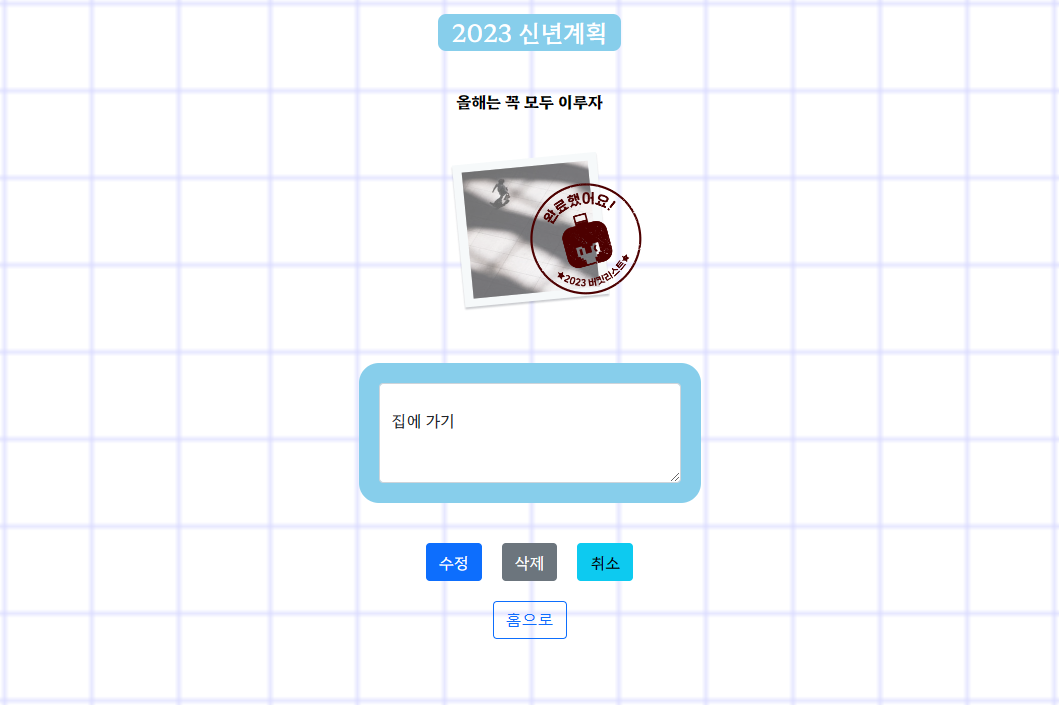
수정 화면은
- 버킷 완료 여부를 보여주는 이미지
- 수정할 수 있는 공간
- 수정, 삭제, 취소, 홈으로 버튼
으로 구성했다.

취소, 완료버튼은 완료된 내역은 취소 완료되지 않은 내역은 완료 버튼으로 보이도록 text를 갈아끼웠다.
if (done == 0) $('#done').text('완료')
else $('#done').text('취소')
- 데이터 넘겨 받기
/* ? 뒷부분을 '=' 기준으로 나눠서 데이터를 받음 */
temp = location.href.split("?");
num = temp[1].split("=")[1];
수정하기
- 클라이언트
수정 버튼을 클릭했을 때 수정 입력칸에
- 아무것도 입력되지 않았을 때
- 이전에 입력한 값과 동일한 값일 때
는 저장을 하지 않고 경고창을 띄운 후 커서가 가도록 하고 싶었다.
- 포커스 주기
$('#comment').focus()하지만 내용이 있을 때는 포커스가 맨 앞으로 가게 돼서 보기 안 좋았다.
- textarea 포커스 맨 뒤로
let length = comment.length
$('#comment')[0].setSelectionRange(length, length)
/* ↑여기부터 ↑여기까지 드래그 됨 */텍스트를 지웠다가 해당 텍스트를 설정하면 된다고 해서 해봤는데 되지는 않았다...
$('#comment').text('') $('#comment').text(comment)
홈으로
뒤로가기 버튼을 누르니까 수정된 내역이 보이지 않아 홈으로 버튼을 추가했다.
- 이전 페이지로 가기
location.href = '../'location.href = document.referrer뒤로가기 후 새로고침이라고 하는데...
수정 후 클릭하면 뒤로가기가 되지 않았다.
history.back()잘 되는데 모바일로 하면 뒤로가기 후 새로고침이 되지 않았다...
'개발일기' 카테고리의 다른 글
| 포트 죽이기 (0) | 2023.02.27 |
|---|---|
| 깃허브 연동 연습 (파이참, 깃) (0) | 2023.02.13 |
| 네컷 사진 두 줄로 보이기 (0) | 2023.02.07 |
| github로 배포하기 (0) | 2023.02.01 |
| VS Code 네컷 사진 만들기 (0) | 2023.02.01 |



